Как создать сайт на WordPress: пошаговая инструкция. Часть-3

Оглавление
Как создать сайт на WordPress: пошаговая инструкция. Часть-3
Шаг № 6: как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
Шаг № 7: как создавать страницы и записи на сайте под управлением WordPress
Как создать статическую страницу
Как создать публикацию
Шаг № 8: подключаем SSL-шифрование к сайту
Часто задаваемые вопросы
Приступайте к самому главному
Шаг № 6: как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
Данная задача решается различными способами. Например, при установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections. Зарегистрируйте сайт в указанных сервисах.
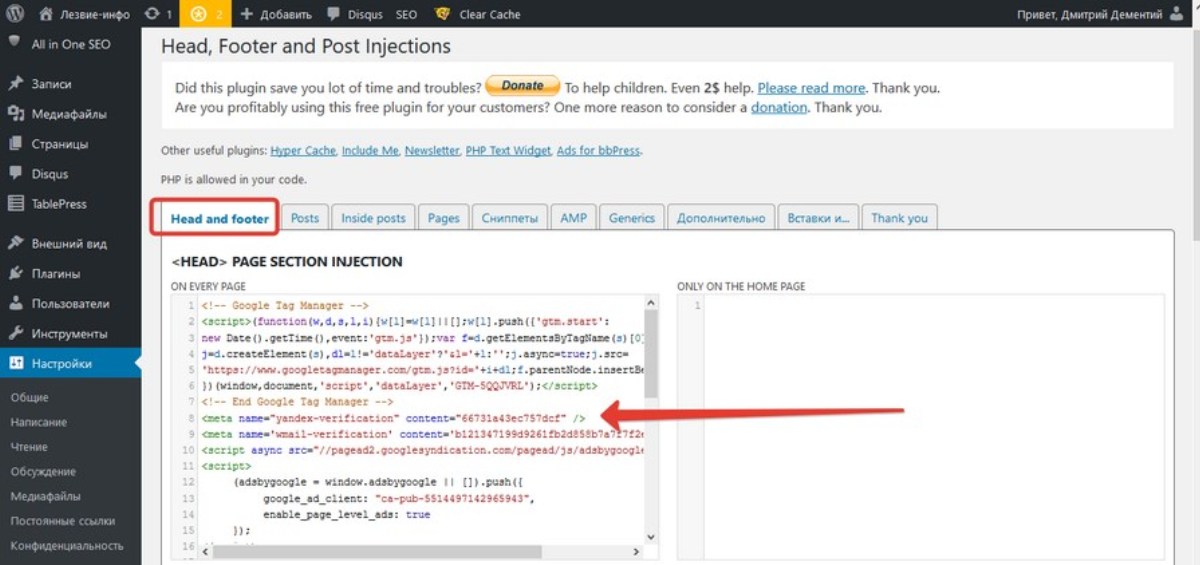
После регистрации скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.

Подключаем коды отслеживания и верификации
Подключить внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections.
Шаг № 7: как создавать страницы и записи на сайте под управлением WordPress
Начиная с 5-ой версии, в WordPress, используется плагин Gutenberg по умолчанию. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
Gutenberg - более удобен и функционален, чем классический редактор WordPress. С его помощью можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое. Новый редактор интуитивно понятный, поэтому работать с ним легко.
Как создать статическую страницу
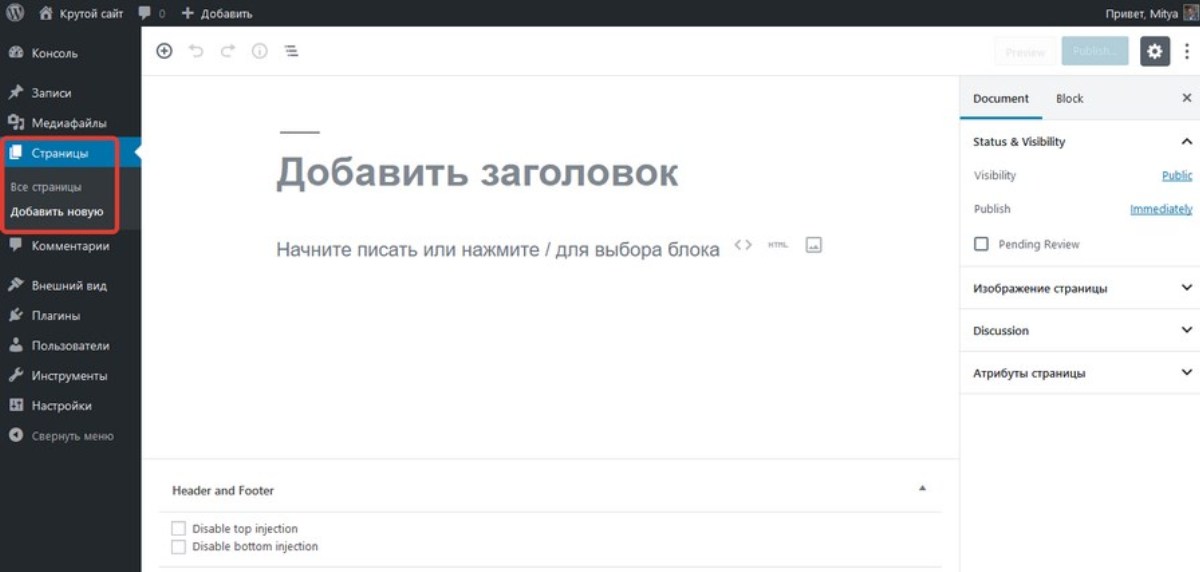
Придерживайтесь описанного ниже алгоритма. Выберите меню «Страницы – Добавить новую».

Выбираем меню добавления страницы
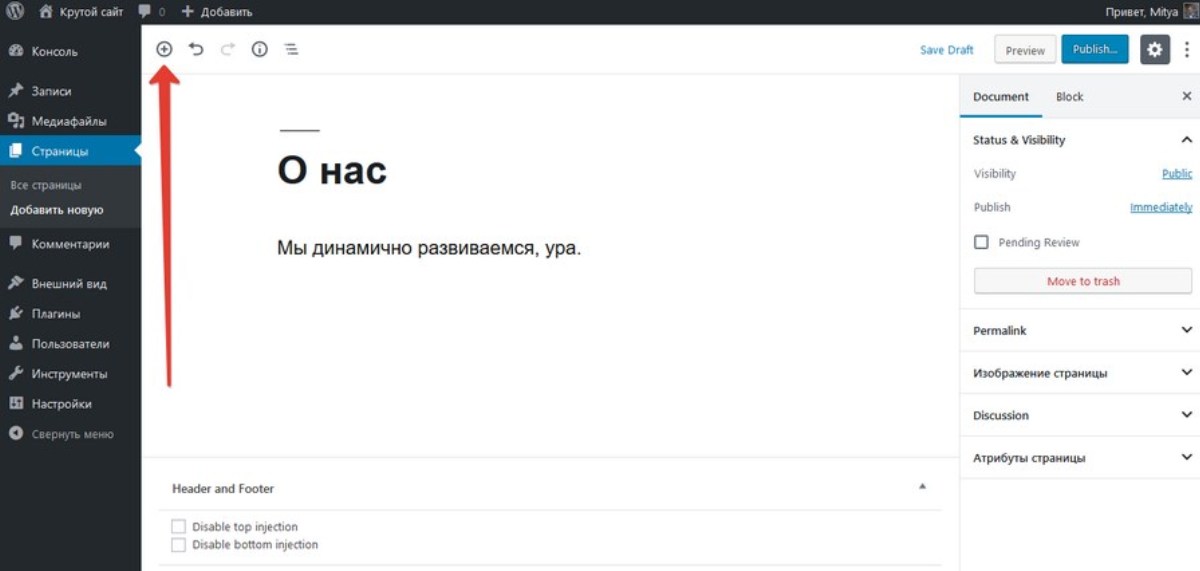
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.

Редактор сам подсказывает, что делать
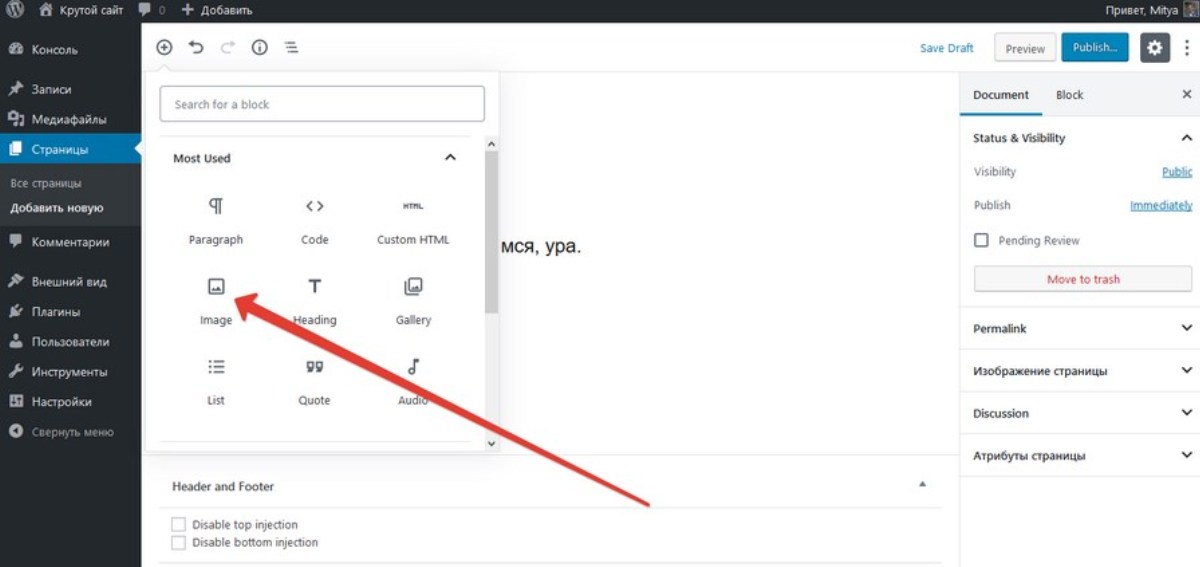
Чтобы вставить фотографию, выберите соответствующий блок.

Добавляем фото
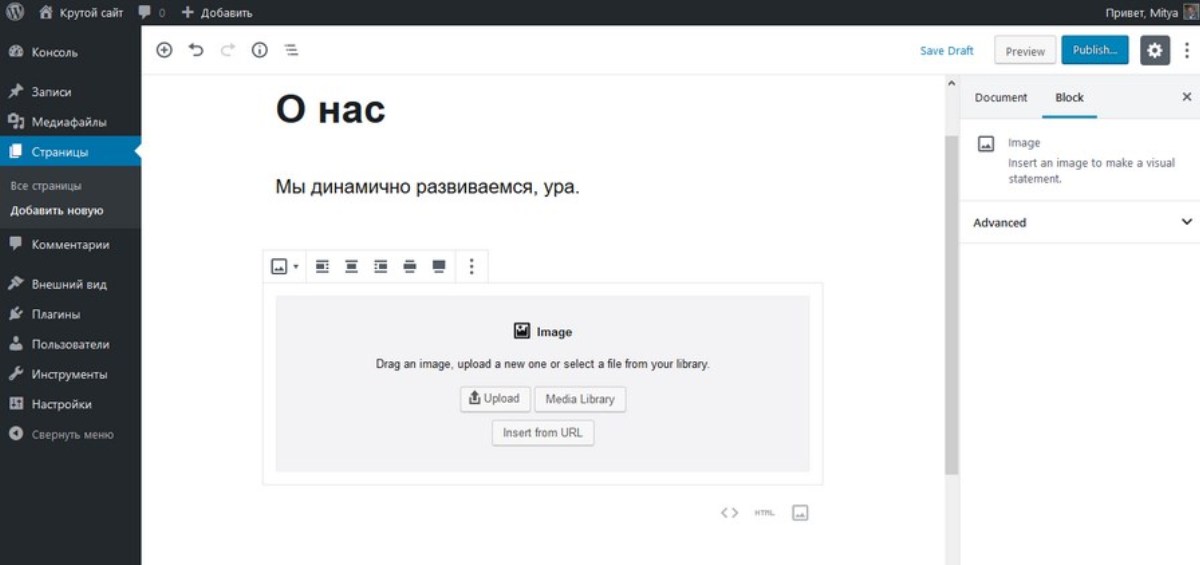
Выберите источник фото и положение картинки на странице.

Загружаем фото или вставляем картинку из галереи
В Gutenberg доступны десятки вариантов блоков: произвольный код, встраивание публикаций из социальных сетей и т. д. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.

Публикуем страницу
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую». Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.

Выбирайте подходящий формат поста
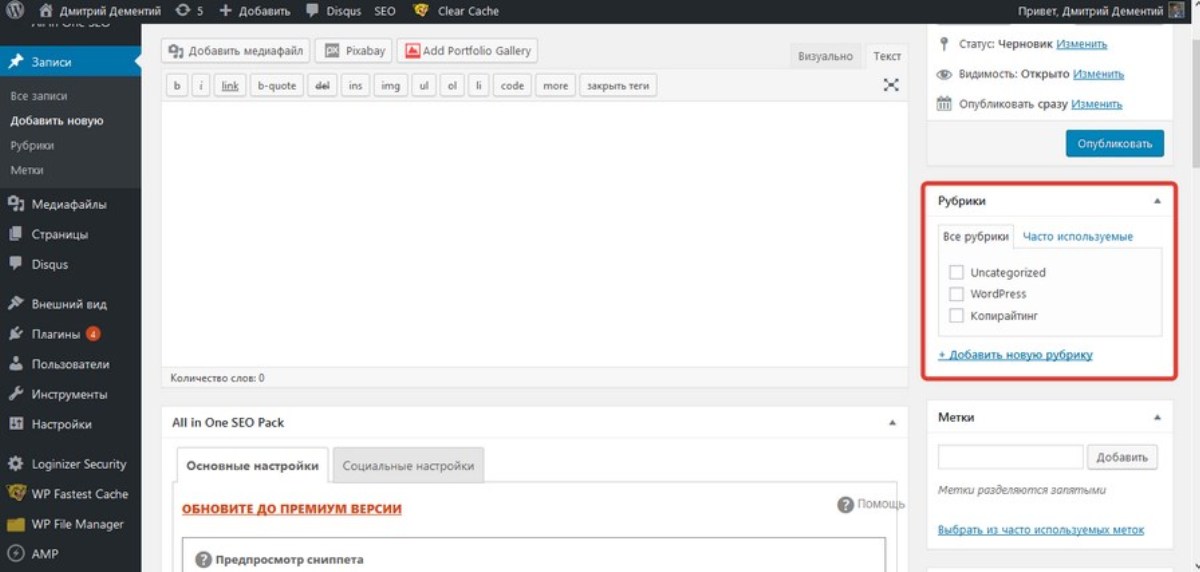
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.

Выбираем и создаем рубрики
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
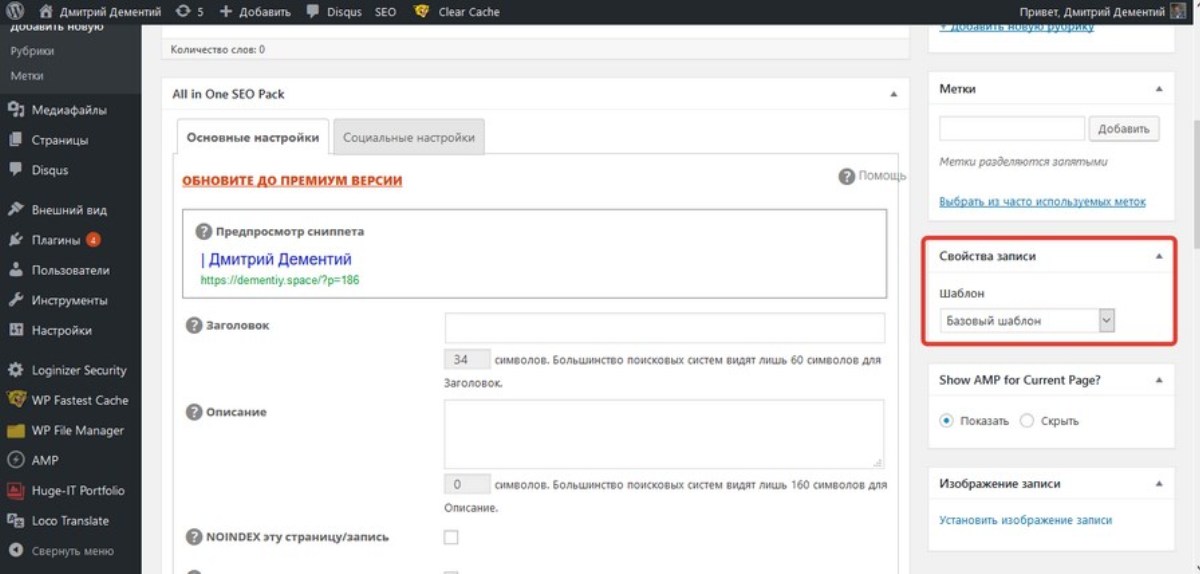
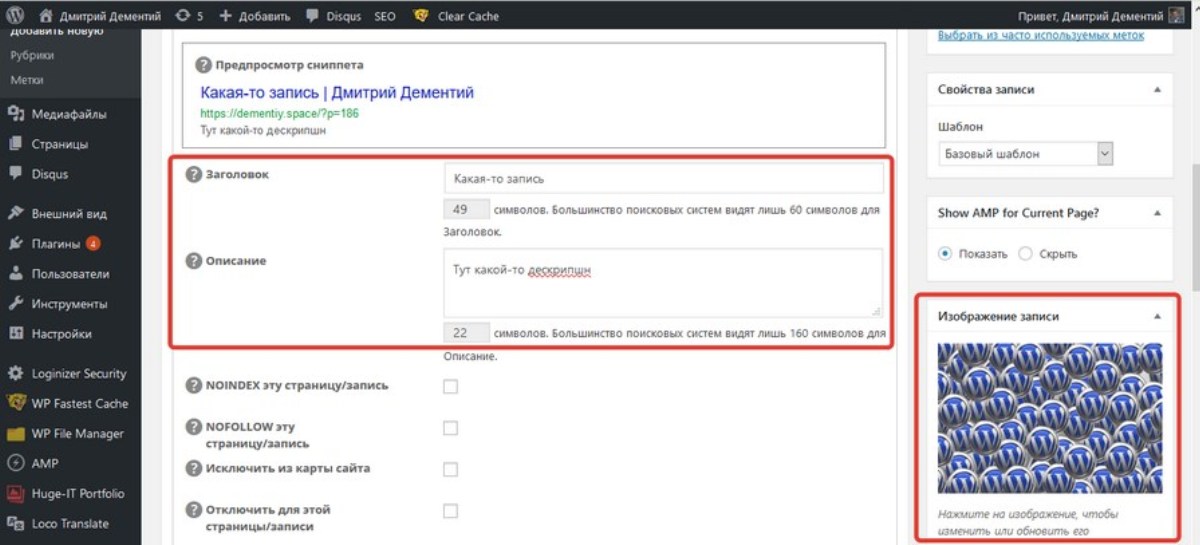
Укажите title и description, выберите изображение записи. Опубликуйте страницу.

Страница готова к публикации
Читайте продолжение: Что делать, когда чешутся руки: рекомендации и лайфхаки для продвинутых пользователей WordPress
Шаг № 8: подключаем SSL-шифрование к сайту
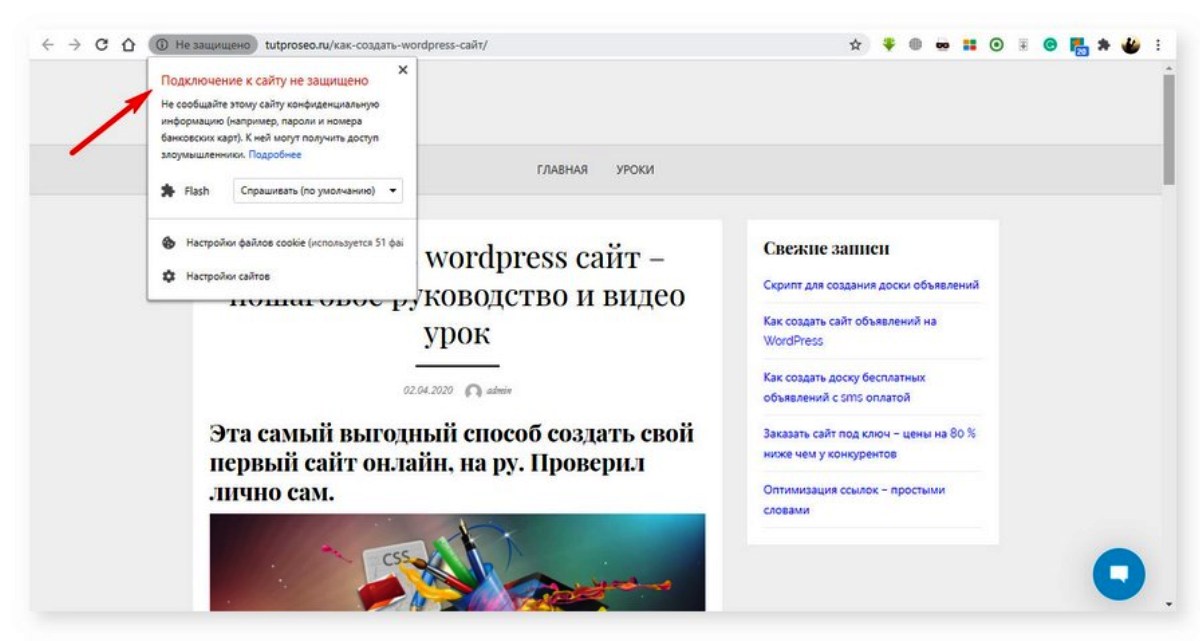
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.

Этот сайт работает только по HTTP
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные. Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат. Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.
Часто задаваемые вопросы
Бывает, что начинающие пользователи WordPress ввиду недостатка знаний не могут решить ту или иную задачу. Здесь мы собрали наиболее часто встречающиеся вопросы по работе с админкой.
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
В футере бесплатной темы спустя некоторое время появляются ссылки на сторонние сайты. Как их убрать? Означает ли это, что сайт взломали?
Разработчики тем часто указывают свое авторство в футере темы. Это норма. Как правило, убрать упоминание можно покупкой расширенной версии темы или ручной правкой кода.
Можно ли сделать сайт где-то в отдельной закрытой директории, чтобы его раньше времени не индексировали поисковые системы?
Да, можно. Например, на локальном сервере, который отключен от интернета.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это автоматически означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
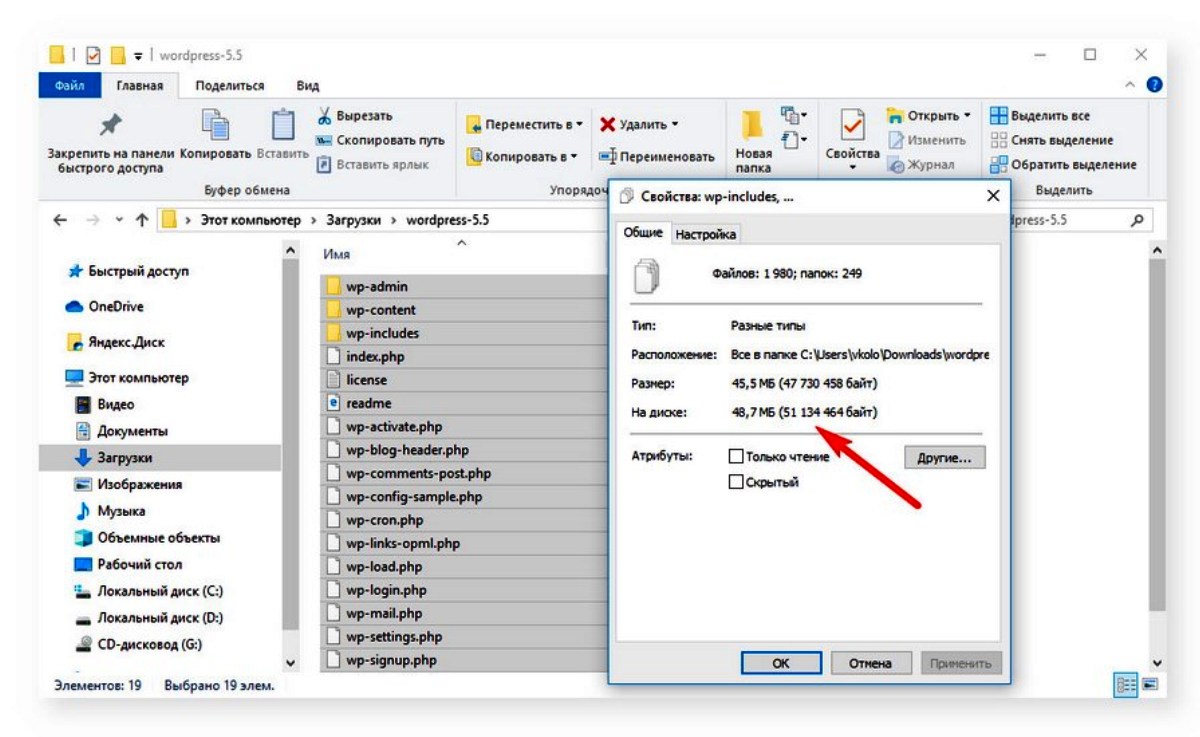
Слышал, что WordPress – тяжелая админка, якобы занимает гигабайты свободного пространства на хостинге. Правда ли это?
Полностью распакованный «чистый» архив с WordPress 5.5 займет на сервере меньше 50 МБ.

Столько места займет на хостинге новый сайт на WordPress
Приступайте к самому главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта: от информационного ресурса до интернет-магазина.
Другие статьи:
Перейти к статье: Как создать сайт на WordPress: пошаговая инструкция. Часть-1
Перейти к статье: Как создать сайт на WordPress: пошаговая инструкция. Часть-2