Как правильно заказать сайт? Какую выбрать CMS, как определить его функциональность. Все эти вопросы нужно решить до обращения в студию. Из пошагового руководства вы узнаете, как и где заказывать сайты.

Оглавление:
Шаг 1: Необходимо определится, для чего нужен сайт
Шаг 2: Определяем нужную функциональность сайта
Шаг 3: Решаем каким будет внешний вид сайта
Определяемся с внешним вид сайта
Шаг 4: выбираем CMS
Что предпочесть: сайт на CMS или на HTML
Какую CMS выбрать
Шаг 5: Согласуем дополнительные характеристики которыми должен обладать сайт
Шаг 6: Определяемся, где закажем сайт
Шаг 7: Оцениваем возможность создать сайт самостоятельно
Шаг 8: Определяемся с продвижением сайта в дальнейшем
Шаг 9: Определяемся со стоимостью необходимого сайта
Что нужно, для заказа сайта
Нужен разработчик сайта? Первое, что нужно понимать, заказать хороший сайт вам будет трудно. Дело будет не в агентства и веб-студии. Проблема будет в вас, в вашей низкой компетенции по этому вопросу. Вы не будете понимать, что требовать от студии.
Менеджер будет употреблять такие слова как: верстка в 1-у или 2-е колонки, адаптивный дизайн, форма регистрации, тип меню и тд. Вы будете разговаривать как будто на разных языках не понимая что включить в сайт. При таком сюжете вы можете потратить много денег, получить ресурс с неподходящей функциональностью, и дизайном сайта, не оправдавшим ваших ожиданий.
Хотите получить хороший сайт, не ждите, пока агентства научатся говорить на вашем языке. Поэтому изучите сами этот вопрос и вам не придётся ждать, пока менеджер веб-студии найдет нужные слова, чтобы доходчиво объяснить, почему лучше делать сайт к примеру на WordPress, а не на Bitrix. Просто главный здесь Вы. Далее информация, которая поможет вам заказать качественный сайт.
Шаг 1: Необходимо определится, для чего нужен сайт
Понимание того, зачем Вы создаете сайт - уже половина пути к успешному запуску вашего проекта. Понимание цели существования ресурса позволит Вам совместно с разработчиком реализовать задуманное. Согласитесь, если бы Вы решили заказать сайт, потому что это так круто, Вы бы попали в ловушку:
- а давайте сделаем дизайн так,
- а может изменим цвет сайта,
- давайте внесём изменения в футер,
- переместим несколько пунктов меню,
- а давайте еще подключим форум
- Все хорошо, спасибо, но что-то не так.
Конечно, о психическом здоровье разработчиков, вы вправе не беспокоиться, такая у них работа. Но не понимание цели создания сайта приведёт к ряду неприятностей, как потраченное время на: «а может, а давайте», результатом которого будет зря потраченное время и выкинутые деньги на ветер.
Всё же как определить - зачем нужен сайт? Определитесь и набросайте на бумаге, какую цель будет выполнять ресурс. Обозначьте задачи, которые нужно решить для достижения поставленной цели. Например, вы заказываете бизнес-сайт. Тогда цель такова: заработать побольше денег. Вы можете сделать цель конкретной и специфичной вашему бизнесу. Суть будет неизменной: предприятие или индивидуальный предприниматель создают сайт, чтобы больше заработать.
Дальше Вы должны записать задачи, которые с помощью сайта помогут заработать больше денег. Формулируйте задачи правильно, например: «что нужно сделать, чтобы увеличить прибыль благодаря сайту?»
Ваш будущий ресурс может решать следующие задачи, способствующие росту прибыли:
Привлекать клиентов.
Обеспечивать возможность продавать продукт онлайн.
Повышать эффективность маркетинга. Задачу можно разбить на подзадачи:
Расширять воронку продаж.
Формировать лояльную аудиторию.
Уменьшать стоимость привлечения клиента и увеличивать LTV.
Преодолевать рекламную глухоту с помощью контент-маркетинга.
Уменьшать расходы на маркетинг и рекламу в офлайне.
Обеспечивать потенциальным и существующим клиентам доступ к достоверной информации.
Преодолевать географические ограничения.
Показывать товар. Фото и описаниях продуктов, портфолио, списки клиентов.
Предоставлять аудитории социальные доказательства.
Повышать качество обслуживания клиентов
Удовлетворять конкретные потребности аудитории. Речь идет об интернет-сервисах.
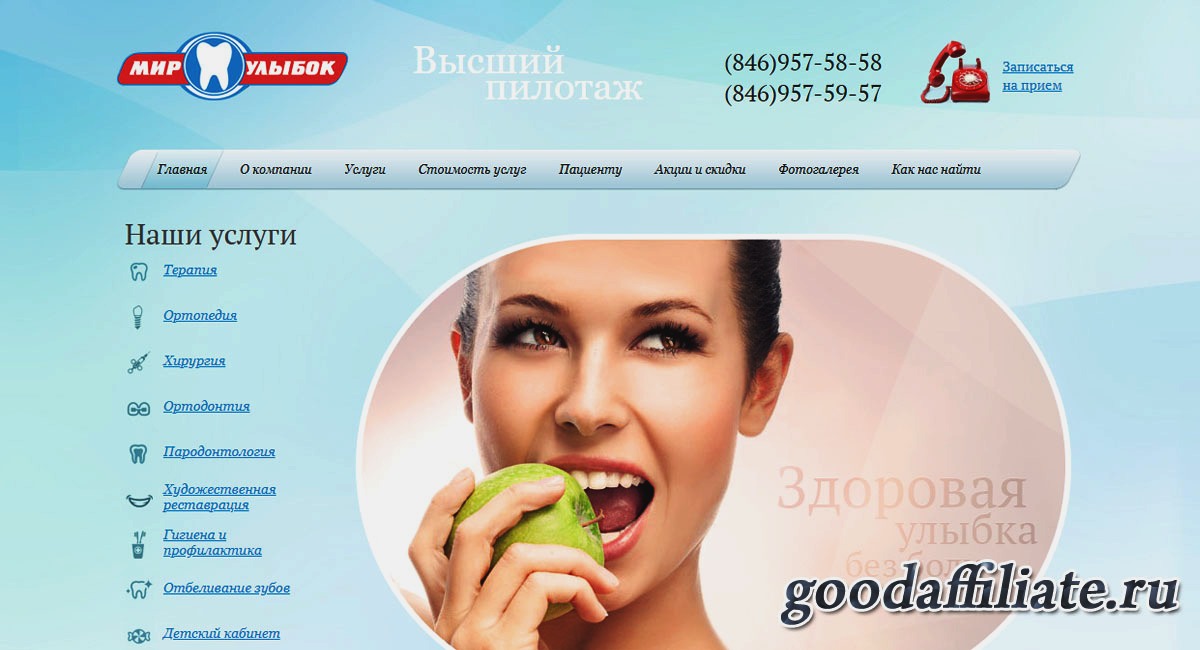
Суть Вам уже понятна? Вам нужно обозначить задачи, которые будет решать ваш сайт. Потренируйтесь на живом примере: Сформулируйте цели и задачи создания сайта, которые преследует стоматологическая клиника. Обязательно запишите их на бумаге.

Зачем сайт предприятию, работающему в офлайне?
Что Вы думаете о том, зачем необходим сайт предприятию, работающему только в офлайне? Что у вас получилось? У меня так: Цель создания сайта: зарабатывать больше денег. Хотите, можете добавить специфику и измеримость.
Задачи создания сайта:
Информирование аудитории. Можно выделить несколько подзадач:
Информирование пользователей о существовании клиники
Обучения клиентов.
Формирование доверия.
Привлечение клиентов. Выделяем подзадачи в зависимости от используемых способов:
контекстная реклама
поисковый маркетинг
локальный поиск
Повышение качества обслуживания.
На сайте можно выбрать доктора,
посмотреть стоимость услуг,
записаться на прием к врачу
задать вопрос специалисту
Обозначенные на бумаге цели и задачи помогут вам решить, каким должен быть сайт. А с разработчиком Вам потом будет проще общаться.
Шаг 2: Определяем нужную функциональность сайта
Этот шаг простой. Сформулируйте из записанных задач вопросы, записав их на листе.

Формулируем из задач вопросы
Получится например так:
Что необходимо для информирования аудитории с помощью сайта?
Какие функции необходимы на сайте для привлечения клиентов?
Каким должен быть функционал сайта, для повышения качества обслуживания посетителей?
Должны ли на сайте быть статические страницы, такие как: «О компании», «Контакты, время работы, «Список продуктов», «условия доставки и оплаты» и т. д?
Должен ли на сайте быть блог или раздел «Полезные публикации»?
Должны ли сбоку выводиться сообщения из какой ни будь социальной сети? Например специалист будет оперативно вносить изменения в график работы, проводимых акциях и поступлении новых товаров.
Нужно ли в конце страницы публиковать условия работы, ссылки на социальные сети?
Должны ли на видном месте размещаться лицензии, сертификаты, список клиентов?
Попробуйте ответить на них самостоятельно. Позже вы обсудите их с менеджером либо разработчиком агентства. Профессионал откорректирует список в соответствии с задачами, которые должен решать ресурс. Что делать, если специалист предложит добавить какую либо функцию, с которой вы не знакомы? Попросите о ней рассказать. Если сомневаетесь нужна ли она на сайте, попросите время на обдумывание, можете в это время изучить информацию по ней самостоятельно.
Чтобы конечным результатом вы были довольны, необходимо чтобы разработчик имел понимание того, как должен выглядеть продукт в финале. Для этого уже на этапе обсуждений нужно прийти к общему пониманию, что будет представлять собой проект. Такой подход позволит эффективно спланировать работу и исключить ситуации, когда в процессе разработки придётся что то переделывать. Вы сэкономите время, деньги и свои нервы.
Потому как ранее не фигурирующие в обсуждении запросы к сайту, могут быть критичны для его структуры и функционирования.
Согласитесь, заложив фундамент под 2-этажный дом, строить 2-этажный дом, будет проще, чем заложить фундамент под 1 этаж, а потом решить, что вам нужен 2-этажный особняк. Поэтому на этапе формирования технического задания желательно чтобы не было значительных правок.
Шаг 3: определите, как должен выглядеть сайт
Это шаг наиболее сложный. Любой человек будет иметь собственное представление о том как должен выглядеть хороший, либо плохой сайт. Какой у него дизайн - идеальный либо отвратительный. Если дизайн и сам ресурс очень нравится вам, это не означает, что он должен нравится и пользователям. Поэтому интересы публики ставьте на первое место. Так как же правильно подобрать внешний вид сайта?
Определите подходящую для сайта разметку.
Наполните ее необходимыми визуальными компонентами.
Согласуйте внешний вид сайта с разработчиком
Как выбрать разметку сайта
Окончательную разметку сайта вы будете обсуждать вместе с разработчиком. Перед общениям с ними ознакомьтесь со следующей информацией:
- К страницам сайта можно привязывать разные шаблоны. На главную страницу можно привязать шаблон с разметкой без боковых колонок, а другие страницы шаблон с разметкой для контента и колонки сбоку.
- Разметка страницы должна соответствовать задачам и тематике вашего сайта. Так например для проекта с преобладанием статей понадобится другой шаблон чем для портфолио фотографа.
- Структура страниц влияет на восприятие контента.
Выбирайте такую разметку, которая поможет выделить наиболее важную информацию для вашей аудитории.
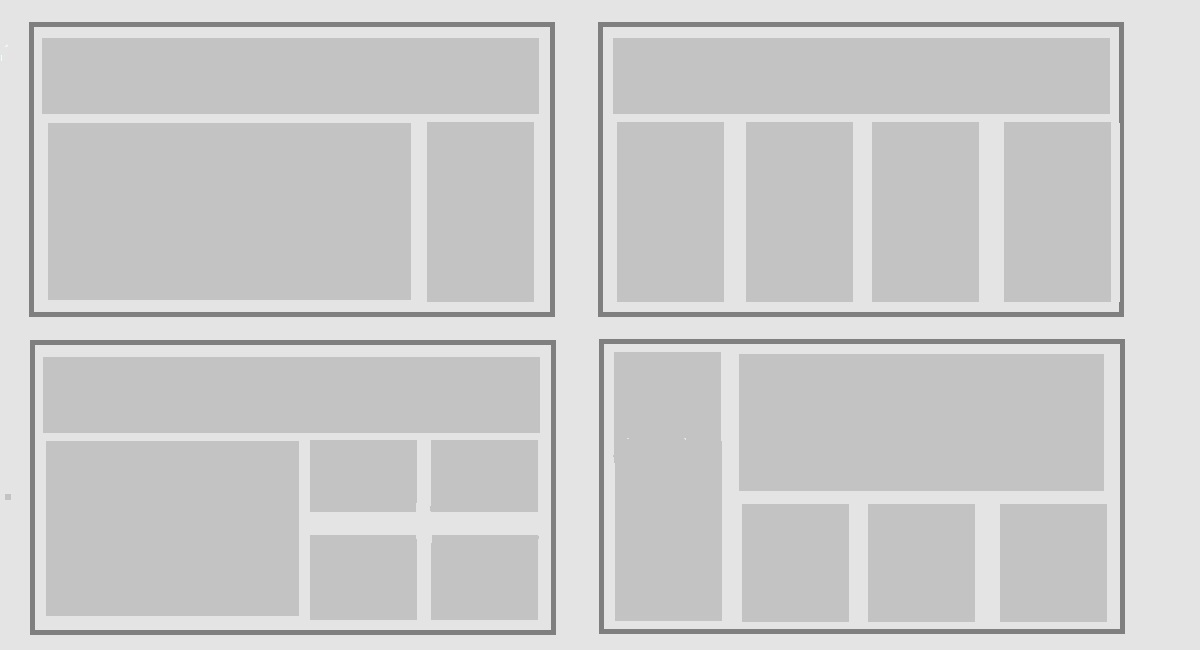
Во время обсуждения с менеджером вам вероятнее всего предложат одну из типичных структур страниц на выбор:
- Структура по типу буквы «г» - контент, правая колонка.
- Структура по типу обратной буквы «г» - левая колонка, контент.
- Структура по типу буквы «т» - левая колонка, контент, правая колонка.
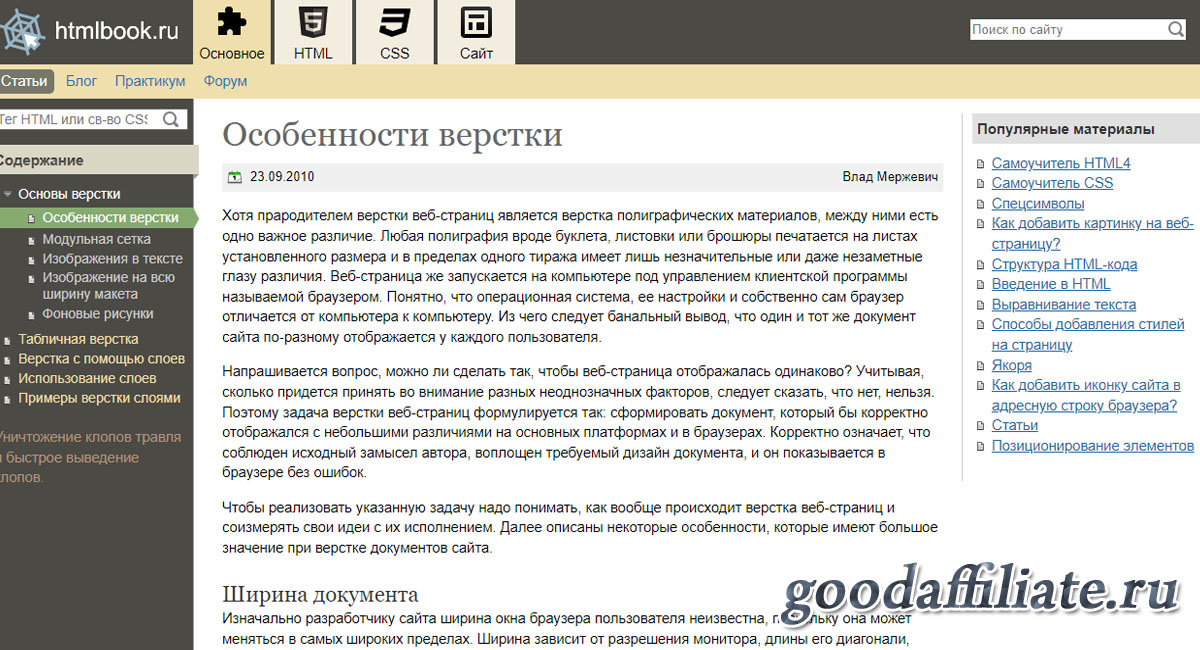
Разметка по типу буквы «г» - контент, правая колонка.
Страницам с таким шаблоном соответствуют следующие особенности восприятия контента. Пользователь просматривает страницу слева направо и сверху вниз. Он обращает внимание сначала на шапку сайта, далее левую колонку основного контента. Если в правой части разместить меню (навигацию сайта) для быстрого поиска, либо что то для информировании пользователей, то такая структура подойдёт для корпоративных сайтов, информационных порталов и контент-проектов.

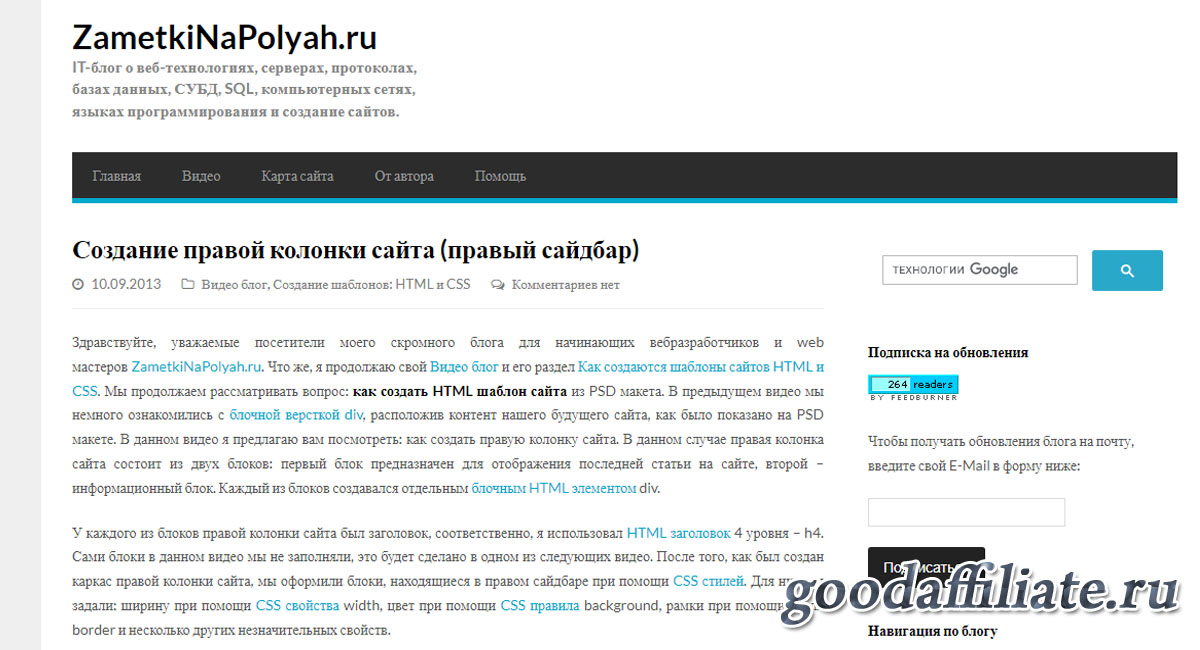
Структура по типу обратной буквы «г» - левая колонка, контент.
Структура по типу обратной буквы «г» - левая колонка, контент.
Такая разметка хорошо подходит для блогов, универсальных сайтов и проектов с большим количеством контента. Посетитель сайта просматривает страницу слева направо и сверху вниз, поэтому он вначале обращает внимание на основной контент, а далее просматривает вспомогательную информацию.

Структура по типу обратной буквы «г» - левая колонка, контент.
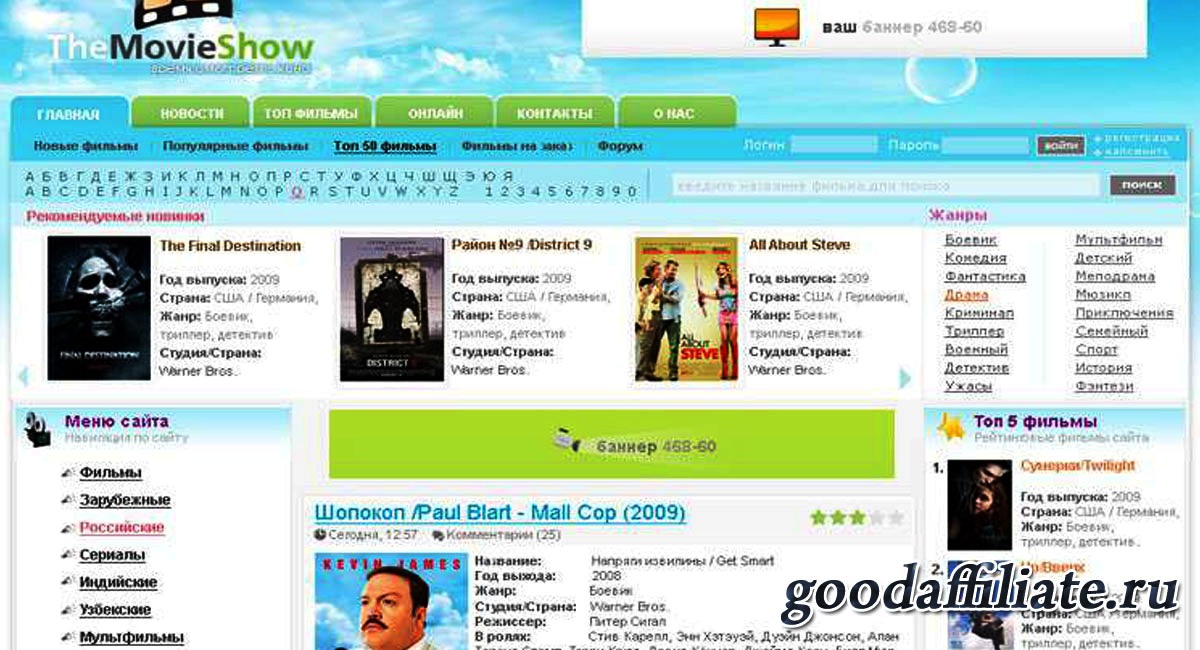
Структура по типу буквы «т» - левая колонка, контент, правая колонка.
Такая разметка сайтов с центральной колонкой считается визуально тяжёлой. Вспомогательная информация находятся по обоим сторонам сайта. Меню, баннеры рекламы, список категорий, формы поиска и регистрации...

Структура по типу буквы «т» - левая колонка, контент, правая колонка.
Вы не обязаны придерживаться типовых структур. Попросите разработчика подобрать наиболее подходящую на его взгляд разметку. Сравните эту разметку с разметкой сайтов, которые нравятся вам и вашим клиентам. Наконец предложите вариант собственного видения шаблона сайта для главной страницы и страницы с контентом либо рекламного лендинга. Не игнорируйте мнение и рекомендации дизайнера. Ваши представления о проекте должны пройти через фильтр профессионализма разработчика.

Сделайте мне так, а может так или вот так.
Вы определились с модульной структурой сайта. Необходимо выбрать тип верстки: статичный, резиновый либо адаптивный.
- Статичная верстка - это когда размеры элементов страницы остаются одинаковыми для всех размеров экранов и браузеров.
- Резиновая верстка - блоки растягиваются по ширине экрана.
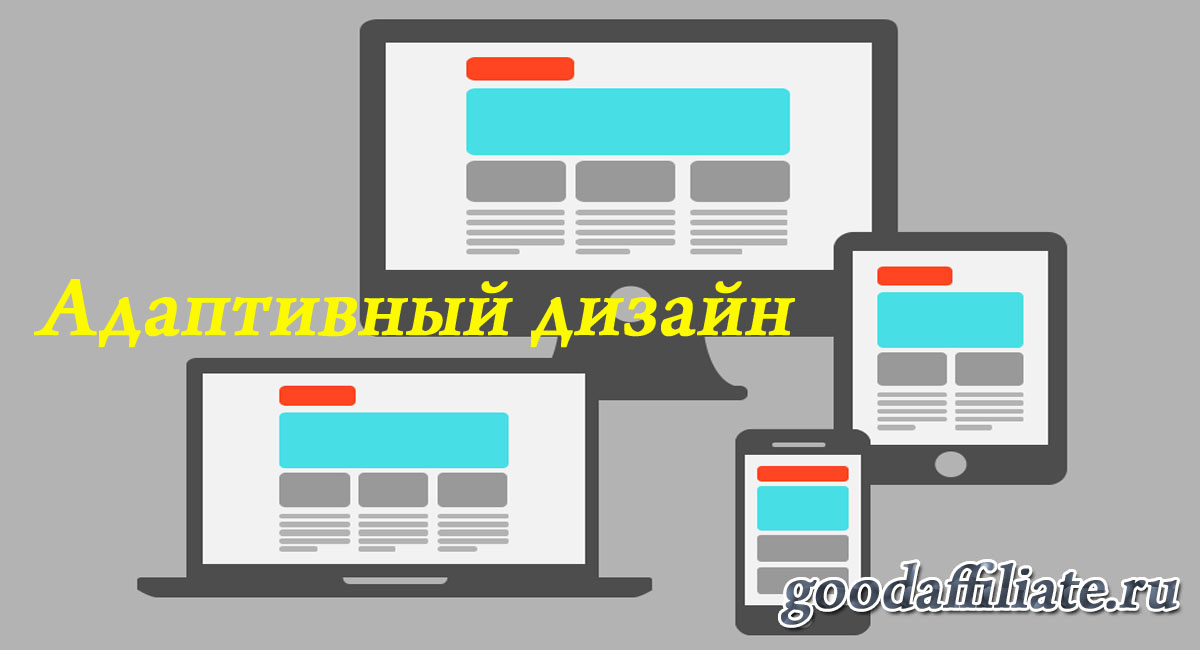
- Адаптивная верстка - страница и модульные блоки меняют размер в зависимости от разрешения экрана пользователя. Меняется содержание и расположение модулей.
Если вы остановитесь на варианте статичная верстка, придётся заказывать разработку и мобильной версии сайта. Ввиду того что мобильные телефоны получили большую популярность и доля просмотра на сотовых телефонах и планшетах на сегодня выросла до 61%, лучшим решение для сайта будет выбрать адаптивную вёрстку (Адаптивный дизайн). Например: на экране десктопа сайт с адаптивной версткой может отображаться в 3-и колонки, а на экране смартфона в 1-у колонку.

Адаптивная верстка: изменяется положение модульных блоков
Как выбрать внешний вид сайта
Самый простой этап работы для вас и один из самых сложных для разработчиков. Вам достаточно передать специалистам ваш бренд и обсудить ваше представление об идеальном дизайне. Дальше лучше не тратить время и свои нервы на игры с цветами и шрифтами. Профессионал лучше вас знает, каким сделать фон, цвет кнопок и шрифт заголовков.
Если же вы хотите поучаствовать в разработке дизайна, обратите внимание на следующие нюансы:
Попросите разработчиков обеспечить читабельность контента. Чтобы понять, что требовать, почитайте сами материалы на сайта. Перед просьбой поиграть со шрифтами, придётся самостоятельно изучить этот вопрос. Это поможет осознанно требовать от разработчиков определённого результата.
Полезными для вас будут материалы:
Выбор шрифта и создание текста.
Длина и ширина строки, интервалы и фон.
Уделите отдельное внимание дизайну главной страницы. Задайте разработчику несколько вопросов о юзабилити. Чтобы разговор был предметным, ознакомьтесь со статьями о навигации, формах и кнопках. Если у вас нет опыта развития ресурсов, придется довериться профессионализму дизайнера. В дальнейшем вы сможете оценивать юзабилити самостоятельно, а также повышать его с помощью сплит-тестов.
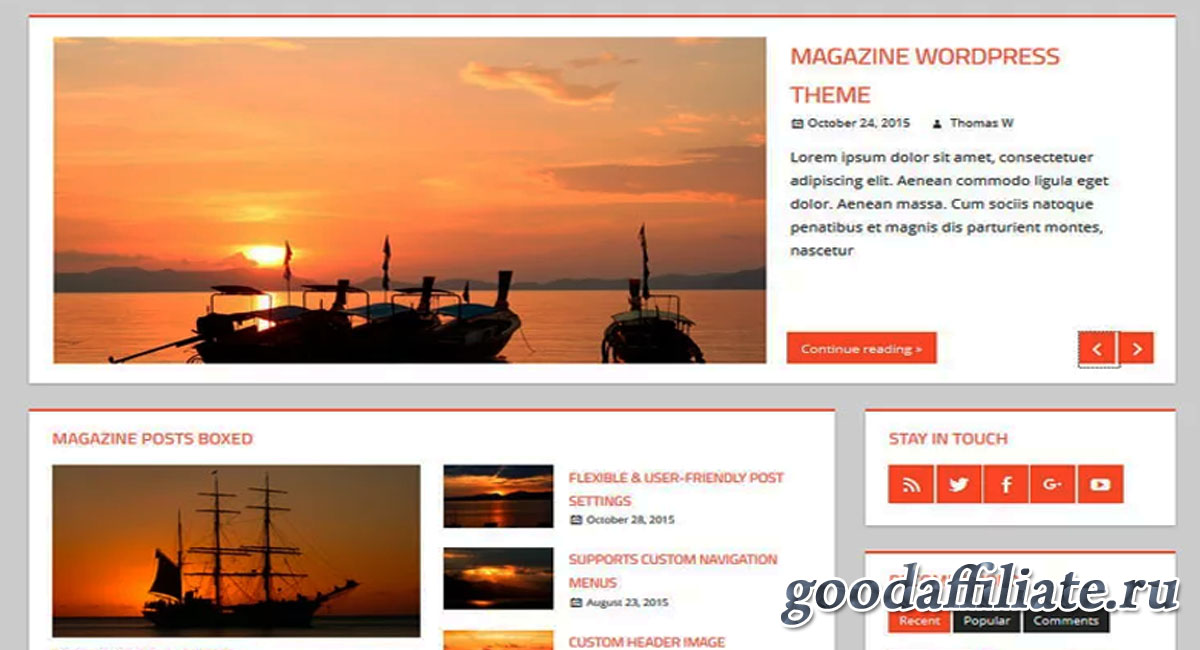
Дизайн ресурса должен обеспечивать визуальную привлекательность и читабельность контента. Ваши пользователи не должны вообще думать о дизайне. Не требуйте от дизайнеров добавить, убрать или изменить что то только потому, что Вы хотите продемонстрировать художественные предпочтения.

Пример хорошего дизайна
Шаг 4: выберите CMS
Этап решает две задачи. Первая, будете ли вы использовать CMS или сайт на HTML. Вторая на каком «движке», системе управления контентом лучше остановиться.
Что выбрать: сайт на CMS или на HTML
По данным Web Technology Surveys на январь 2022 года, 63% всех сайтов работают на CMS, и только 37% на HTML.
Самые популярные CMS
WordPress 43,81%
1С-Битрикс 13,38%
Joomla 9,52%
CMS.S3 3,05%
OpenCart 3,02%
Tilda 2,75%
Drupal 2,52%
Прочие 21,95%
Сайты на HTML дают вам следующие преимущества:
- Отсутствие ограничений в выборе структуры, дизайне и функциональности.
- Нетребовательность к ресурсам. Быстро загружаются, работают стабильно на пиках посещаемости.
- Не нужно платить за «движок» сайта.
- HTML дает разработчикам возможность реализовать любые задумки заказчика.
Недостаток ресурсов на HTML
Для публикации контента самостоятельно, необходимы знания в веб-программировании. Разметить страницы сайта на HTML без специальных знаний вы не сможете. Придётся нанимать специалиста, либо платить разработчикам за поддержку ресурса. Вы готовы платить за то, что можно делать самостоятельно?
Сайты на CMS, системой управления контентом дают такие преимущества:
- Самостоятельно добавлять и редактировать контент. Не понадобятся знания в области веб-программирования.
- Самостоятельно изменять архитектуру, технических характеристики и функциональности сайта.
- Сможете редактировать меню, настраивать резервное копирование, управлять кэшированием.
- Решать специфические задачи с помощью: модулей, плагинов, виджетов.
- Возможность использовать шаблонный дизайн. Можете купить платную тему, которая порой будет выглядеть лучше индивидуально разработанного дизайна.
Чтобы самостоятельно использовать все эти преимущества, вам всего лишь необходимо потратить некоторое время, на изучение административной панели «движка» сайта.

Сайты на CMS, системой управления контентом
Что выбрать для сайта - шаблон или уникальный дизайн?
Выбирайте сайт на HTML, если уже имеется сайт-визитка и вы готовы платить за поддержку ресурса разработчикам и штатному программисту.
Используйте CMS, если хотите иметь возможность самостоятельно публиковать контент.
Какую CMS выбрать
Если вам будут предложен самостоятельно разработанный движок - откажитесь. Вам необходима CMS. Разработчик сможет работать с ней без предварительного изучения и исправления «багов». Достоинства и недостатки CMS хорошо известны и подтверждены практикой. Менеджер агентства может предложить несколько «движков» на выбор, после изучения цели и задач сайта. Среди них будут такие CMS:
CMS WordPress. На ней работает 40,3 % всех сайтов. Проект можно сделать самостоятельно при наличии времени и желании учиться. На нём обычно делают такие типы ресурсов:
личный блог,
корпоративный сайт,
интернет-магазин,
большой контент-проект.
1С-Битрикс. Отечественный «движок», занимает второе место по популярности в Рунете. Достаточно сложен, многогранен в настройке и в работе. позволяет решать разнообразные задачи. Сайт на «Битрикс» легко интегрировать с программными продуктами 1С. Эта CMS является хорошим выбором для отечественных интернет-магазинов.
Shopify. SaaS - решение, разработанное специально для интернет-магазинов. В России не получило широкого распространения. В мире занимает 2 место по популярности. На январь 2022 года на Shopify сделано 5,3 % сайтов.
Joomla! - третий по популярности «движок». В мире сделано 9,52 % сайтов на этой CMS. Она более функциональна по сравнению с WordPress, лучше кастомизируется и подходит для интернет-магазинов. Однако «Джумлу» будет труднее изучить самостоятельно.
Drupal - на этой CMS работает 2,52 % сайтов. Выбирайте этот «движок», если вам нужно решать нестандартные задачи, поддерживать сложные сервисы. Если в WordPress и Joomla! можно добавить любые функции с помощью плагинов, с Drupal вам придется чаще обращаться к программистам.
OpenCart - этот «движок» выбрали владельцы 3.2 % ресурсов. CMS OpenCart отличается простотой, кастомизацией с помощью плагинов и безопасностью. Имеет встроенные функции, необходимые для организации онлайн-торговли.
Посоветуйтесь с разработчиком, сделав окончательный выбор. Посмотрите, на каких CMS работают понравившиеся вам сайты. Оцените функциональность предложенных систем. Проверьте удобство работы в административной части.
Помните, что идеальных CMS не существует. Есть те которые могут или не могут решить конкретные задачи, на вашем сайте. Поэтому при выборе CMS учитывайте следующее:
- Мнение разработчика и коллег, чьи сайты вам нравятся.
- Доступ к поддержке, обновлениям, сообществу.
- Личные предпочтения относительно движка сайта. Нравится «Джумла», выбирайте ее.
Нужна ли коммерческому проекту платная CMS «корпоративного класса»? Вовсе нет. Такой миф выдумали продавцы. Если функциональности достаточно в CMS Joomla или WordPress, остановитесь на этих системах.
Шаг 5: согласуйте характеристики, которыми должен обладать сайт
Сайт должен удовлетворять потребности аудитории и техническим требованиям поисковых систем. Ниже приведён основной список функций и характеристик, для согласования с разработчиками:
Корректное отображение в популярных браузерах.
Адаптация к просмотру с мобильных устройств.
Правильно составленный файл robots.txt и настроенная карта сайта. Joomla! и WordPress, позволяют создавать карту сайта с помощью расширения.
Приемлемая скорость загрузки сайта.
Человеческие понятные URL. В зависимости от CMS, задача решается с помощью расширений или настройки «движка».
Отсутствие дублей страниц. Попросите разработчиков обеспечить канонизацию URL, закрыть ненужное от индексации.
Возможность оптимизации мета-данных страницы.
Возможность вставлять коды сторонних сервисов, например, служб аналитики.
Валидность кода.
Возможность оптимизировать графический контент: изменять размер фотографий, добавлять название, подпись и атрибут alt.
Наличие удобных для пользователей функций: комментариев, социальных кнопок, системы оценок, форм поиска и обратной связи, понятной навигации.
Если вы работаете на международном рынке, вам понадобится мультиязычный сайт.
Безопасность ресурса: защита от несанкционированного доступа, создание резервных копий, блокировка спам-комментариев.
Возможность использовать микроразметку без знания веб-программирования.
Обсудите с разработчиком, каким еще характеристикам должен соответствовать ресурс.
Шаг 6: определите, где вы будете заказывать сайт
Выбор невелик: придется сотрудничать с агентством или с фрилансером. Не ищите универсального рецепта поиска подрядчика. Сотрудничество со студиями и частными специалистами имеет достоинство и недостатки.
Почему стоит сотрудничать с авторитетными агентствами? Вот основные причины:
- Студии обычно оказывают комплексные услуги. Вам не придется думать о хостинге, технической оптимизации, интернет-маркетинге.
- Вы подпишете договор и оплатите услуги агентства официально. Впрочем, вы можете заключить договор и оплатить официально услуги частного специалиста.
- Вы будете общаться с менеджером, а не напрямую с веб-программистом. Посредник поможет вам говорить на одном языке.
- Агентствам легче стать официальными партнерами разработчиков CMS. Благодаря этому вы можете получить дополнительные преимущества: скидку на покупку «движка», специальные условия обслуживания, дополнительные гарантии и т. п.
- В теории сотрудничество со студией защищает вас от срывов сроков и других форс-мажоров, характерных для работы с фрилансерами. Например, если частный специалист заболел, работа над вашим проектом остановится до его выздоровления.
Сотрудничество с фрилансерами имеет свои преимущества:
- Вы можете привлечь частного веб-программиста, дизайнера, копирайтера, договориться с ними и контролировать реализацию проекта. Вам не придется оплачивать услуги менеджера и бухгалтера, которые работают в студии.
- С фрилансером проще работать неофициально. Можно найти хороших специалистов в ближнем зарубежье, у которых расценки ниже чем в студиях. Но имеется риск заплатить за разработку и ничего не получить.
- Вы будете общаться с исполнителем напрямую. Решайте сами, преимущество это или недостаток.
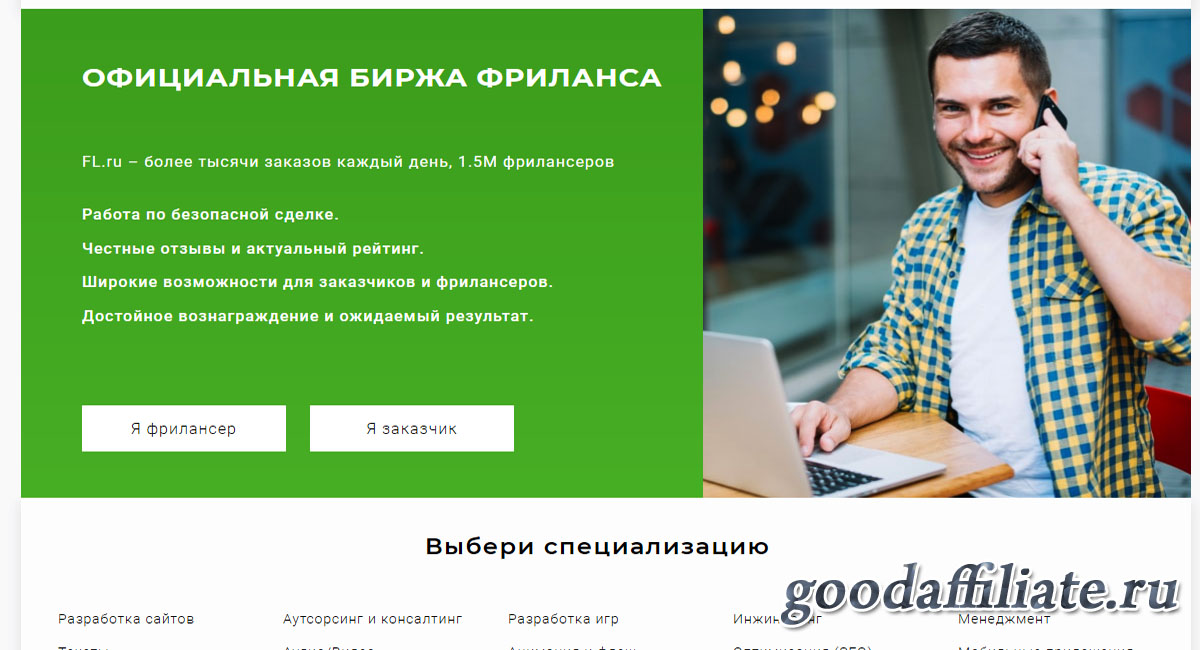
- Фрилансеры работают на результат. Поэтому вы сможете заказать и получить сайт в разгар летних отпусков или новогодних каникул.

Сайт поиска фрилансеров: персональная веб-студия
Хорошего партнера можно найти среди студий и частных специалистов. При выборе обращайте внимание на следующее: опыт реализации проектов, похожих на ваши, спросите у коллег где они заказывали сайт. Найдите студии, сделавшие хорошие ресурсы. В футере сайта часто имеется информация о разработчиках.

В футере сайта часто имеется информация о разработчиках.
- Опыт работы с выбранной вами CMS. Посмотрите, какие сайты на выбранном «движке» создает подрядчик.
- Изучите отзывы, комментарии, награды, сертификаты.
- Будет ли удобно общаться с разработчиком. Если вы хотите обсуждать проект с вебмастером очно, найдите специалиста в вашем городе.
- Долговременная поддержка сайта и интернет-маркетинг. Если у вас нет времени, выбирайте подрядчика, способного полностью взять на себя обслуживание сайта.
Шаг 7: оцените, сможете ли вы сделать сайт самостоятельно
Сделать сайт самостоятельно вы точно сможете. Более того, вы потратите на запуск ресурса не более часа с учетом выбора доменного имени и подтверждения оплаты хостинга. А вот чтобы сделать сайт, отвечающий потребностям аудитории, придется потратить намного больше времени. Поэтому оцените, стоит ли тратить время на изучение «движков», микроразметки и мета-данных в ущерб основной деятельности.
В каких случая можно создать ресурс самостоятельно:
Вам нужен личный блог.
У вас небольшое предприятие.
Вы запускаете простой контент-проект. Аудитория будет лояльна к вам и шаблонности ресурса.
У вас есть свободное время и желание учиться. Рынок не простит вам плохой сайт, придется узнавать и делать очень много.
Вы хотите сэкономить средства.
Шаг 8: определите, кто будет продвигать проект
Вы можете заниматься интернет-маркетингом самостоятельно или делегировать эту задачу профессионалам. Прежде чем решить как поступить, посмотрите, примерную инструкцию на примере обслуживания в рамках комплексного интернет-маркетинга:
Обслуживаем сами. Что необходимо?
- Поддерживать работоспособность сайта: обновлять «движок» до актуальной версии, реагировать на новые технические требования поисковых систем, вовремя оплачивать счета хостинг-провайдера и выполнять много рутинной работы.
- Оценивать маркетинговую эффективность сайта. Вам помогут службы веб-аналитики и отчеты о сделках.
- Регулярно создавать и публиковать контент.
- Заниматься SMM, гостевым постингом, вести рассылку.
- Заниматься поисковым маркетингом и контент-маркетингом.
- Привлекать пользователей с помощью разных типов рекламы.
- Обрабатывать лиды.
Хорошо, если студия одновременно создает ваш сайт и занимается интернет-маркетингом. В этом случае разработчикам будет проще планировать характеристики ресурса, необходимые для решения маркетинговых задач.
Шаг 9: определите, сколько стоит необходимый вам сайт
Вы наверняка видели в интернете предложения - сделаем сайт за 1000-2000 рублей. Также вы слышали о компаниях, которые тратят на разработку сайта миллионы рублей. Откуда такая разница и сколько будет стоить ваш сайт?

Превью дефолтного шаблона для WordPress
Все остальное придется делать самостоятельно: искать бесплатно, покупать или заказывать разработку подходящего шаблона, расширять функциональность с помощью плагинов, создавать контент, добавлять коды аналитики, выбирать нужные виджеты и делать многое другое. А теперь представьте, что вам нужен не блог или сайт-визитка, а функциональный интернет-магазин с защищенным личным кабинетом, интеграцией с платежными системами, системой онлайн-поддержки пользователей и другими возможностями. Их разработка, установка и настройка значительно увеличивает бюджет.
От чего зависит стоимость разработки сайта
Окончательная цена сайта зависит от его характеристик: функциональности, дизайна, объемов контента и так далее. Приблизительную стоимость сайта вы узнаете после согласования его характеристик с разработчиком. Окончательную сумму вы увидите в акте выполненных работ. Не забывайте, что вам придется постоянно инвестировать в развитие ресурса и интернет-маркетинг.
Что нужно, чтобы заказать сайт
Чётко определите, какие задачи вы будете решать с помощью веб-ресурса. Это поможет вам описать необходимую функциональность, выбрать идеальный с вашей точки зрения дизайн, выбрать CMS и определить необходимые технические характеристики. После этого вы поймете, стоит ли создавать ресурс самостоятельно либо лучше обратиться к профессионалам. Остается самая малость: решить, кто будет продвигать сайт и сколько средств понадобится на реализацию проекта. Если вы работаете со студией, цену вам назовут после обсуждения идеи.
Надеемся что эта статья поможет вам избежать многих ошибок, которые совершают клиенты веб-студий.